
Conversion-focused web design
Eyeweb designs and develops conversion-focused websites. And we're here for the long run – we'll give you complete support to promote the ongoing growth and marketing of your website.
Whether you need a brand new website or have outgrown your current one, Eyeweb is on hand to create a digital platform that exceeds your business objectives. Through custom web design and custom-fit digital strategy, we will help your business thrive online.
Website services

CMS

Photo & Video

Support
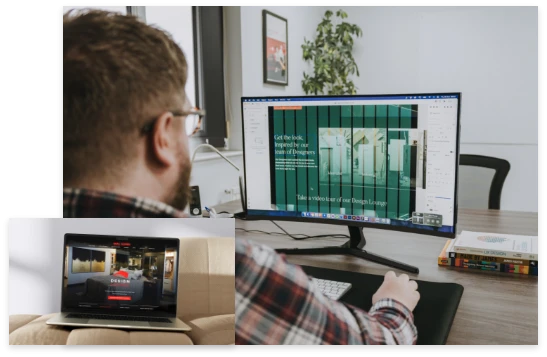
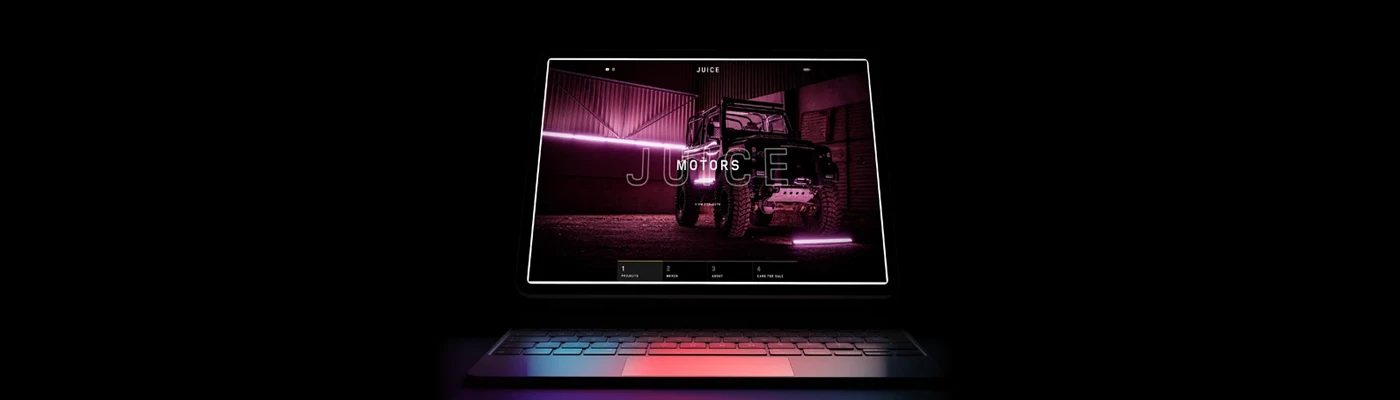
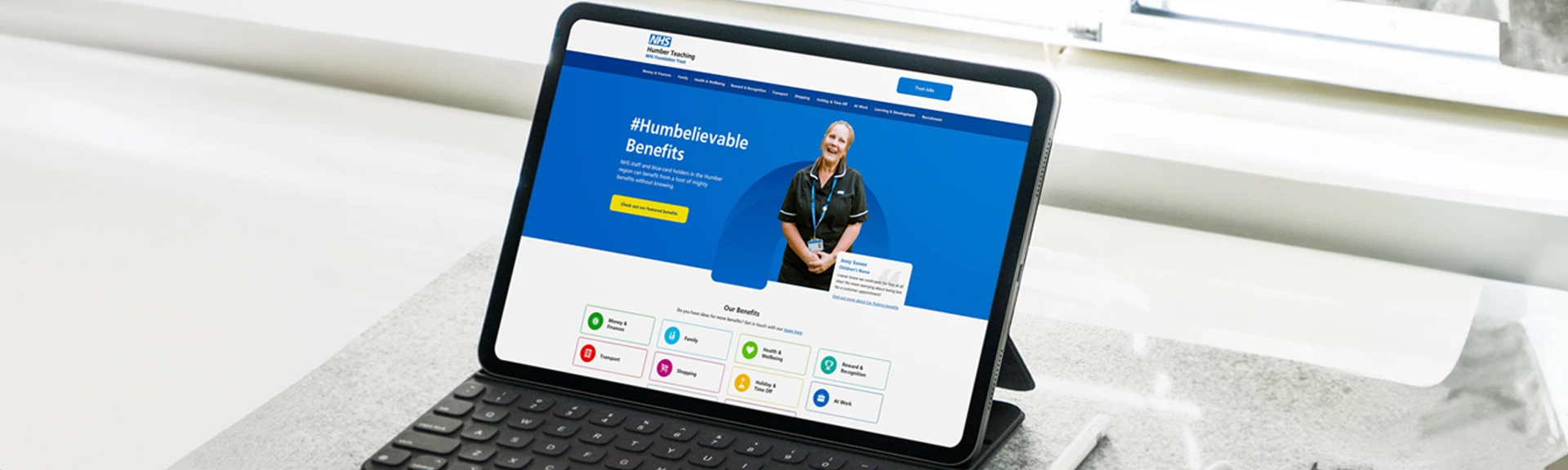
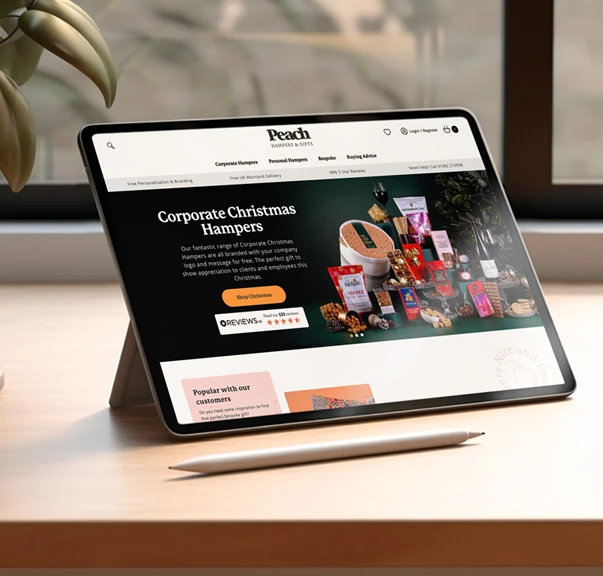
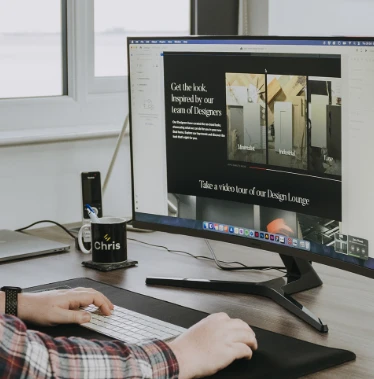
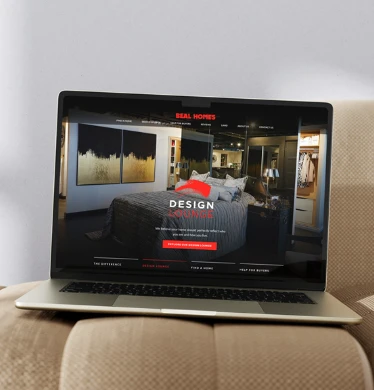
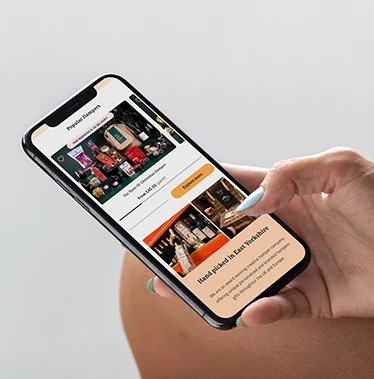
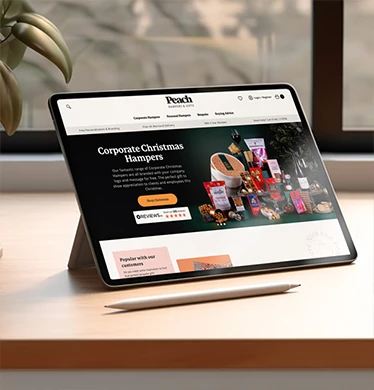
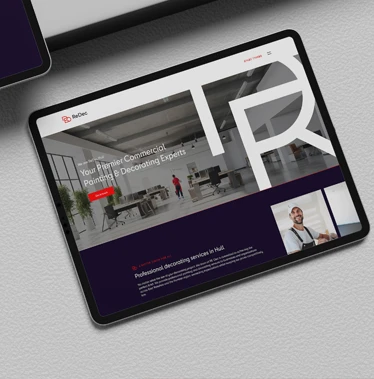
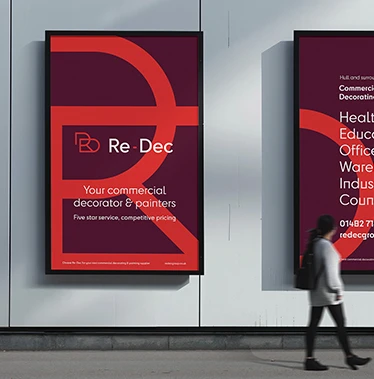
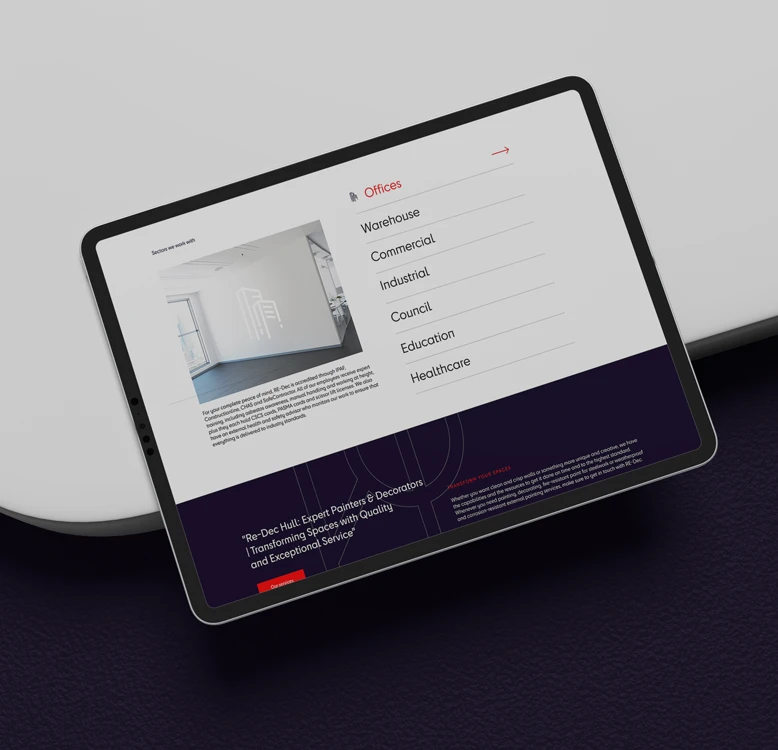
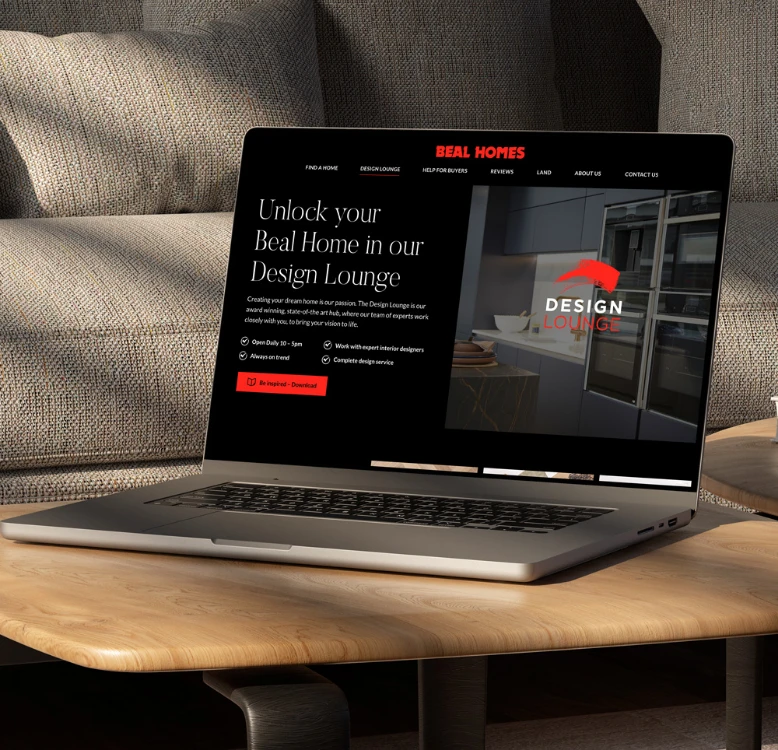
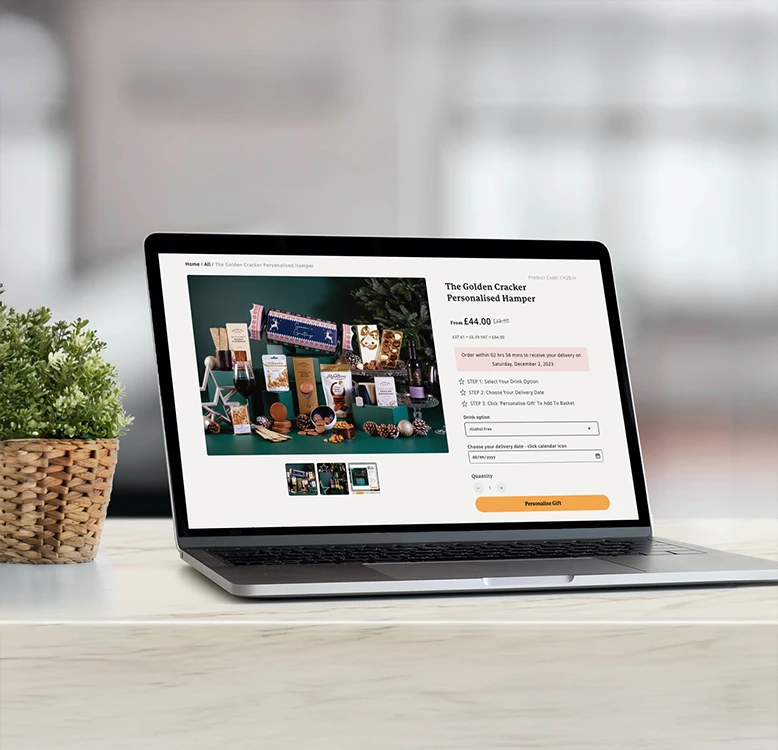
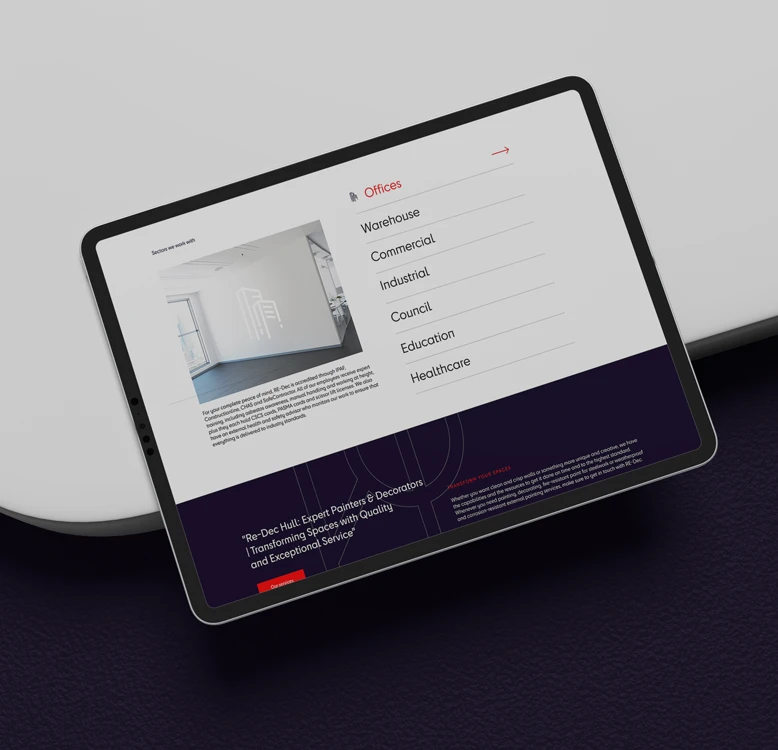
EXAMPLES OF OUR WEBSITE DESIGN WORK



Why you should use Eyeweb for your next website
Our team will create a website that not only showcases your brand but also performs well, and evolves with your business as you grow.
With a website development agency like Eyeweb, you don't just get an eye-catching website, you gain a partner and an experienced team of industry experts who know how to make a business succeed online.
-
Hull Web Design Agency Established in 2002
-
Long term business relationships
-
Websites that give a return on investment
-
Powerful bespoke design
-
Monthly performance meetings

Long established

Industry experts

Partners, not suppliers
Our top 3 latest web design blog articles


 ads certified
ads certified